css hover后改变其他元素样式
这篇文章发布于 2020/06/29,归类于 CSS
标签:
css hover后改变其他元素样式,css 元素hover后设置其他元素样式
css中某个元素hover后,可以对其他元素设置样式,但注意:只限定于改变他的子元素, 以及其后面的元素,下面我们写demo来看看

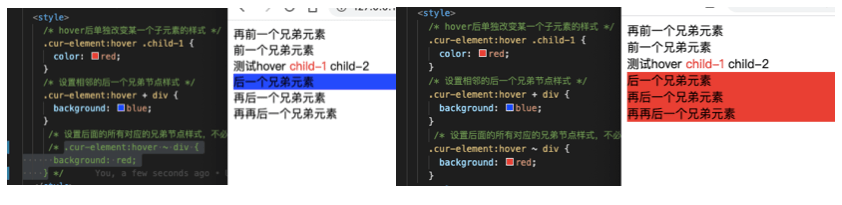
<style>
/* hover后单独改变某一个子元素的样式 */
.cur-element:hover .child-1 {
color: red;
}
/* 设置相邻的后一个兄弟节点样式 */
.cur-element:hover + div {
background: blue;
}
/* 设置后面的所有对应的兄弟节点样式,不必相邻,但需要再其后面 */
.cur-element:hover ~ div {
background: red;
}
</style>
<div class="parent">
<div>再前一个兄弟元素</div>
<div>前一个兄弟元素</div>
<div class="cur-element">
测试hover
<span class="child-1">child-1</span>
<span class="child-2">child-2</span>
</div>
<div>后一个兄弟元素</div>
<div>再后一个兄弟元素</div>
<div>再再后一个兄弟元素</div>
</div>
完整demo参见: css hover后改变其他样式demo | github